So, you’ve decided to delve into the world of web development! Congratulations on taking the first step. In this beginner-friendly guide, we’ll walk through the basics of HTML and CSS, the building blocks of every webpage on the internet.
HTML: The Structure of the Web
HTML, which stands for HyperText Markup Language, is the backbone of every webpage. It provides the structure and content of a webpage. Think of it as the skeleton that gives shape to your website.
Creating Your First HTML Document
Hello, World!
Welcome to my first webpage.
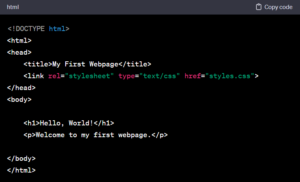
Open your favorite text editor (like Notepad on Windows, TextEdit on Mac, or VSCode), and type the following:
This is the basic structure of an HTML document. Let’s break it down:
<!DOCTYPE html>: This declaration defines the document type and version of HTML.<html>: This is the root element that wraps all content on the page.<head>: Contains meta-information about the HTML document, such as the title.<title>: Sets the title of the webpage (what appears on the browser tab).<body>: Contains the content of the webpage.<h1>: Represents a top-level heading. You can use<h2>,<h3>, and so on for subheadings.<p>: Represents a paragraph.
Save the file with a .html extension (e.g., index.html) and open it in a web browser. Voila! You’ve just created your first webpage.
CSS: Styling Your Webpage
While HTML provides the structure, CSS (Cascading Style Sheets) adds style and presentation to your webpage.
Creating Your First CSS Stylesheet
Create a new file (e.g., styles.css) and link it to your HTML file:

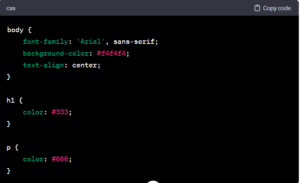
Now, in your styles.css file, add the following:

Here’s a brief explanation:
body: Styles applied to the entire webpage.font-family: Sets the font for the entire page.background-color: Sets the background color of the page.text-align: Aligns text in the center.h1andp: Styles applied specifically to these HTML elements.
Save both files and refresh your browser. Notice how your webpage has changed with just a few lines of CSS.
Conclusion
Congratulations! You’ve just scratched the surface of HTML and CSS. These languages form the foundation of web development. From here, you can explore and expand your knowledge to create more complex and visually appealing websites.
In the next steps, consider exploring responsive design, JavaScript for interactivity, and diving deeper into the vast world of web development.
Happy coding!